Facebook Like Box は2015年6月23日で終了するとアナウンスしていますが、見れているところもあれば見られなくなっているところもあるようです。
https://developers.facebook.com/docs/plugins/like-box-for-pages
Facebook Page Plugin
https://developers.facebook.com/docs/plugins/page-plugin
しかし、見られているウィジェットも、仕様がころころかわる会社Facebookなので、いつ何時見れなくるなるかわかりませんので(ないと思いますが)、気づいたら「Page Plugin」に切り替えましょう!
しかし、この「Page Plugin」は大きな問題点があります!!
横幅(width)が最大 500pxまでなのです。それ以上は大きくなりません(不便すぎるので仕様変更があるかもしれません?)。
Like Boxは横幅に上限はなかったと思うのですが。
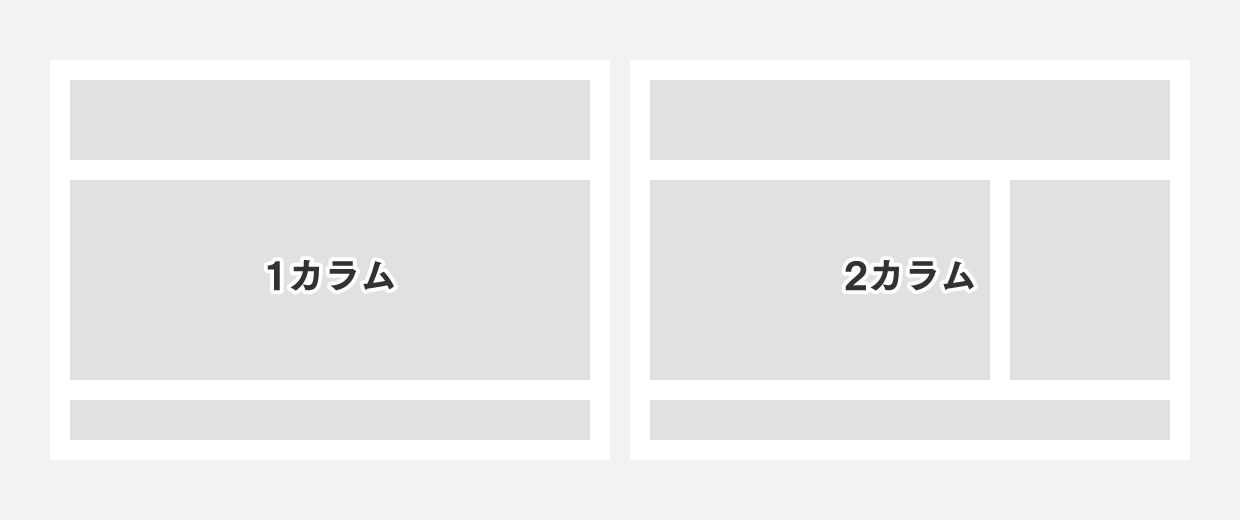
最近流行りの1カラムサイトは、500pxでは間が持ちません。

そこで、横にtwitterや、最新記事リストなど、を配置しているサイト多いと思います。

レスポンシブデザインなど、自動で最適化してくれる
この「Page Plugin」はページを読み込んだときに、「Page Plugin」が表示される横幅を一度計測して、それからはみ出ないようにしています。なので、レスポンシブデザインのサイトでも何もしないでもいい感じに表示されます。
しかし!!
スマートフォンは閲覧者が自由に縦横が変えられますよね!僕のiPhoneは変えられます。そう、iPhoneならね。
聞いた話によるとAndroidもできるみたいです。そう、…。
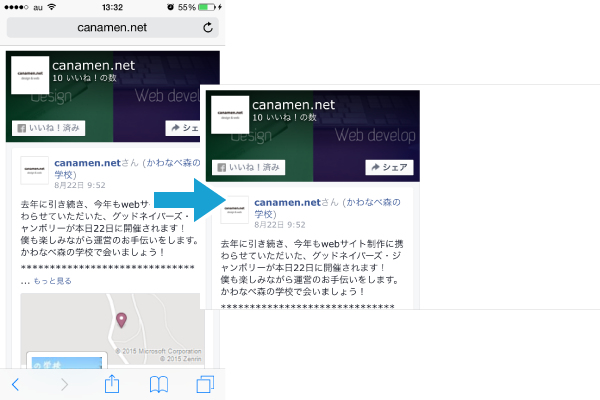
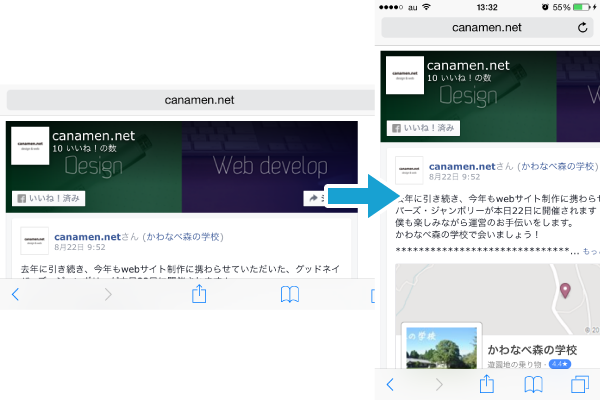
このようにサイトを表示した後に縦横を変更すると。
| 読み込み時縦向き | 読み込み時横向き |
|---|---|
 小さい 小さい
|
 大きくはみ出る 大きくはみ出る
|
いろいろ調べた結果どうやら、最初に読み込んだ時点で Facebook Page Plugin を表示するコンテンツの横幅(width)を測ってそれが500px以上なら500pxに、以下なら横幅と同じ幅に自動で表示しているみたいです。
極端な話、スマートフォンの画面を回転させた時点でページの再読み込み処理を走らせるのが一番簡単なのですが、wifi 環境以外だと読み込み速度が遅いのでストレスを感じてしまいます。
そこで、jQuery で Facebook Page Plugin だけ再読み込みするソースコードを書きましたので、ご確認ください。
間違いなどありましたらコメントください!よろしくお願いします!
$(function(){
$(window).on("orientationchange",function(){
var url = encodeURIComponent("https://www.facebook.com/canamen.net"); //FacebookページURL
var show_facepile = "true" ;
var show_posts = "true" ;
setTimeout(function(){
var w = $(window).width();
var h = 400;
var src = $(".fb-page iframe").attr("src");
$(".fb-page iframe").attr("src","");
$(".fb-page iframe").attr("src","http://www.facebook.com/v2.3/plugins/page.php?app_id=&width="+w+"&height="+h+"&href="+url+"&locale=ja_JP&show_facepile="+show_facepile+"&show_posts="+show_posts+"");
},100);
});
});
デモページ(スマートフォンでご確認ください)
https://canamen.co.jp/facebook_page_plugin.php
解説
$(window).on("orientationchange",function(){
orientationchange は jQuery のスマートフォン画面の回転イベントです。
スマートフォン画面を回転するたびにイベントが処理されます。
var url = encodeURIComponent("https://www.facebook.com/canamen.net"); //FacebookページURL
var show_facepile = "true" ;
var show_posts = "true" ;
表示したい Facebook ページURLに変更してください。show_facepile と show_posts はオプションです。こちらでご確認ください。
setTimeout(function(){
ここが大事です!
setTimeout でちょっと送らせて処理を走らせないと、きちんと横幅を読みにいきません。
たぶん、スマートフォンの向きを変えたときに、「回転しているぞ」というアクションがあってから画面が切り替わるので、そのタイミングをずらす必要があるからだと思います。
var w = $(window).width(); var h = 400;
ここでは、横幅を測って、表示する Facebook Page Plugin のサイズを決めています。
var src = $(".fb-page iframe").attr("src");
$(".fb-page iframe").attr("src","");
$(".fb-page iframe").attr("src","http://www.facebook.com/v2.3/plugins/page.php?app_id=&width="+w+"&height="+h+"&href="+url+"&locale=ja_JP&show_facepile="+show_facepile+"&show_posts="+show_posts+"");
},100);
});
横幅を計測してから Facebook Page Plugin 部分を再度読み込んでいます。
デモページ閲覧中にスマートフォンを回転させたら、「いいね!」してくださっているユーザー画像が変わりますよね。それは、 Facebook Page Plugin だけを再読み込みしているからです。
え!「いいね!」している人が少なくて分かりづらいって!
じゃあ、押してくださいよ!「いいね!」ほら、押して!
…
(切実)お願いしますー。
実際には、パソコン版では、横に別のウィジェットがあったりして、もっと jQuery やら css やら、いろいろ書き込まないといけませんが。
考え方としてご参考にしてみてください!