この記事は、cssの「pointer-events:none;」をレスポンシブデザインでスマートフォン閲覧時に使用したら、よかったという備忘録です。
「pointer-events:none;」についての内容はこちらです。合わせてご確認いただければと思います。
最近はレスポンシブデザインのサイトが多くなっています。google検索もスマホ対応しているサイトを上位表示しているので、レスポンシブデザインが重要になっています。
ポップアップ表示をしているサイトも多く、スマホ対応時にポップアップ表示機能は不具合が多いし、表示領域が小さいので見づらくなってしまう場合が多いです。

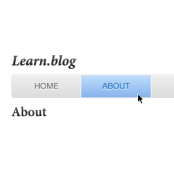
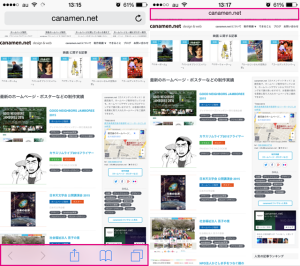
なぜならスマートフォンは、上の画像のように自由に拡大縮小できたり、スワイプでヘッダー部分の高さが変わったりフッター部分メニュー消えたりと、閲覧者によって変わる部分が多くあります。
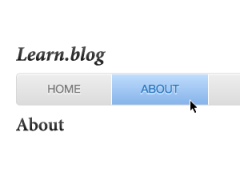
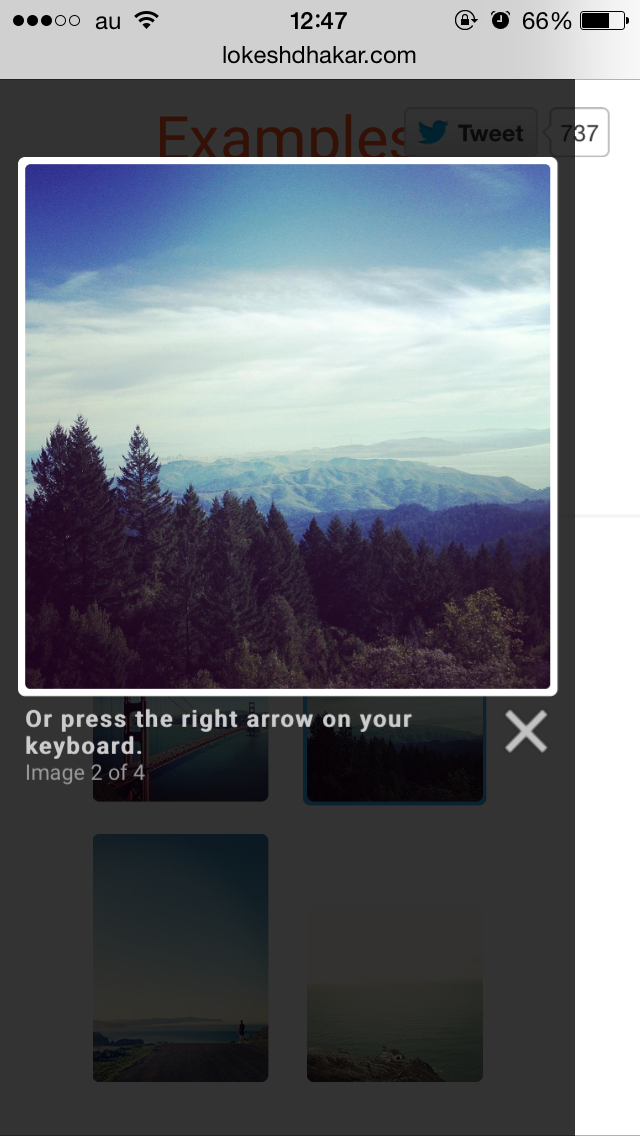
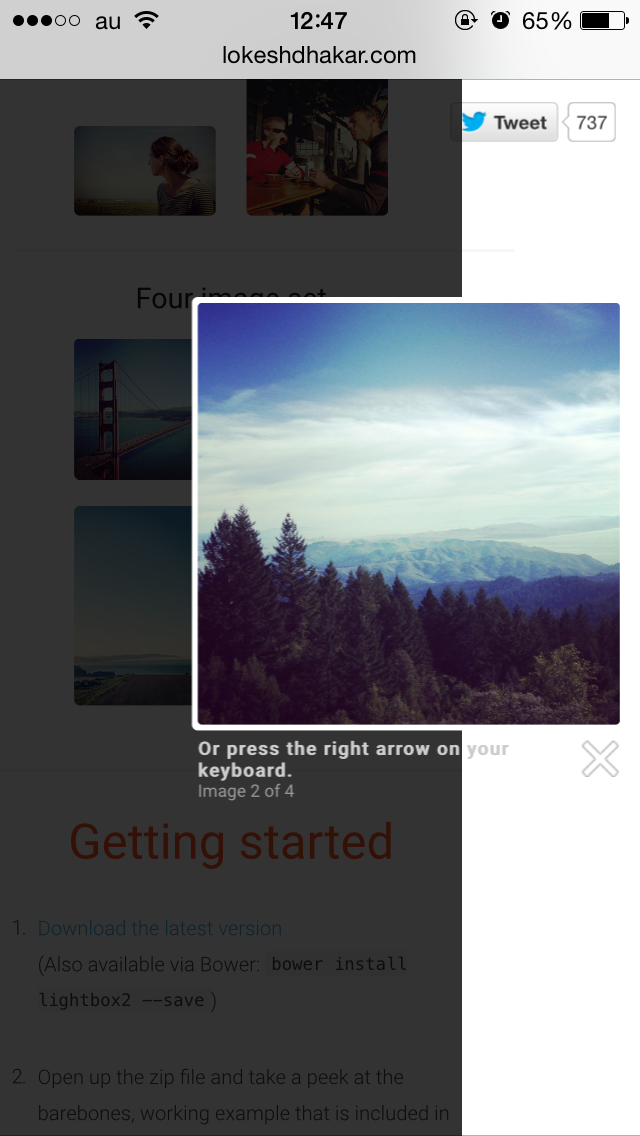
そのため下の画像のように、ポップアップは何らかの理由で予期せぬ挙動をしてしまいます。


http://lokeshdhakar.com/projects/lightbox2/
このようなズレをいかなる場合も無くしパソコン同様の挙動をさせることは非常に困難です。
さらにいうとあまりにも数多くあるAndroidの機種を確認することも難しいです。
そこで、スマートフォン閲覧時だけポップアップ表示なしにしたいことが多くなります。
そういう時のソースコードを記載しましたので、ご確認ください。
レスポンシブデザインの「pointer-events」ソースコード例
html
<a class="pc_link" href="#">パソコンでリンク</a> <a class="tb_link" href="#">タブレットでリンク</a> <a class="sp_link" href="#">スマートフォンでリンク</a>
css
@media screen and (min-width:480px)
{
/* スマートフォン */
.pc_link,.tb_link
{
pointer-events:none;/*リンクを非リンクに変える*/
}
}
@media screen and (min-width:768px) and ( max-width:1024px)
{
/* タブレット */
.pc_link,.sp_link
{
pointer-events:none;/*リンクを非リンクに変える*/
}
}
@media screen and (min-width:1024px)
{
/* パソコン */
.tb_link,.sp_link
{
pointer-events:none;/*リンクを非リンクに変える*/
}
}
このように気軽に「pointer-events:none;」でリンクを無効化できるのでいいですね。
いい時代だわ。