「pointer-events:none;」はレスポンシブで重宝する可能性が高いです。
「pointer-events:none;」をレスポンシブで使用する方法や考え方はこちらから。合わせてご確認ください!

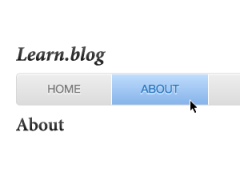
メニューリストを作成して、現在閲覧中のページのaタグをspanタグに変えリンク無効にするか、aタグのままで表示してしまうか、悩みますよね。
「pointer-events:none;」を指定することで、タグのリンクを無効にしてる。
「pointer-events」の導入方法とメリット・デメリット
- メリット
- ・各ページのcssをbodyタグで制御できる。
- デメリット
- ・cssのコードが増えてしまうので、読み込みに時間がかかる可能性がある。
- メリット
- ・各ページの読み込み時間の短縮が可能。
- デメリット
- ・cssを作成していくと共有と各ページで重複するソースが増えてしまう。
・作成に時間がかかります。
ポイント
時間があったり、綺麗なソースにしたい場合のみcssを分けた方がいいと思います。
それ以外は親要素にidを付けて使用しましょう。
ページ数が膨大になる場合、ページロード時間を短くする為に共通のcssと各ページ毎のcssの2種類をlinkさせるサイトが多いです。
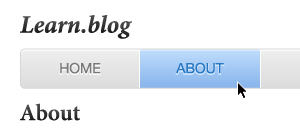
「pointer-events」ソースコード例
html
</p> <div id="list"> <ul> <li><a class="home" href="/">HOME</a></li> <li><a class="about" href="./#">ABOUT</a></li> <li><a class="clients" href="./#">CONTACT</a></li> </ul> </div> <p>
css
#list a.about
{
pointer-events:none;/*リンクを非リンクに変える*/
cursor:default;/*マウスカーソルを矢印のまま変えない*/
text-decoration:none;/*下線を消す*/
color:#000000;/*非リンクの文字色と同じにする*/
}
補足
非リンクになっても、他のリンクと装飾は変わらないので、装飾を変えて一目で非リンクだと分かるようにした方がいいでしょう。
対応ブラウザが少ないので、過信は禁物です。